Alert
Overview
| Number | Description |
|---|---|
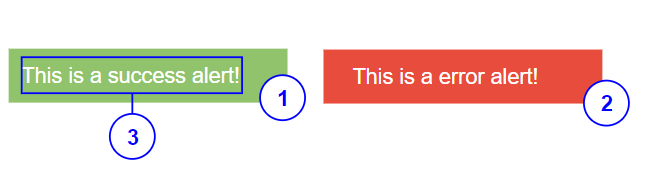
| 1 | Success alert |
| 2 | Error alert |
| 3 | Display text |
Constructor
Parameter
| Name | Type | Required | Description |
|---|---|---|---|
| options | Object | No | The object contains params of constructor. |
| options.text | String | Yes | The content of alert. |
| options.type | String | No | The type of alert:
|
| options.isDisabled | Boolean | No | The alert will be disabled. Default value: 'false' |
| options.isVisible | Boolean | No | The alert will be visible. Default value: 'true' |
Sample
React
import { Alert } from 'kintone-ui-component';
import React from 'react';
export default class Plugin extends React.Component {
render() {
return (
<Alert text='Network error' type='error'/>
);
}
}
Javascript
var alert = new kintoneUIComponent.Alert({text: 'Network error', type: 'error'});
Methods
render()
Get dom element of component.
Parameter
None
Returns
Dom element
Sample
React
import { Alert} from 'kintone-ui-component';
import React from 'react';
export default class Plugin extends React.Component {
render() {
return (
<Alert text='Network error' type='error'/>
);
}
}
Javascript
var alert = new kintoneUIComponent.Alert({text: 'Network error', type: 'error'});
var body = document.getElementsByTagName("BODY")[0];
body.appendChild(alert.render());
setText(text)
Set the content of alert.
Parameter
| Name | Type | Required | Description |
|---|---|---|---|
| text | String | Yes | The content of alert. If text is undefined, null or true, The alert will be displayed blank. |
Returns
None
Sample
React
import { Alert } from 'kintone-ui-component';
import React from 'react';
export default class Plugin extends React.Component {
render() {
return (
<Alert text='Network error' type='error'/>
);
}
}
Javascript
var alert = new kintoneUIComponent.Alert({text: 'Network error', type: 'error'});
var body = document.getElementsByTagName("BODY")[0];
body.appendChild(alert.render());
alert.setText('Network error');
setType(type)
Set the type of alert.
Parameter
| Name | Type | Required | Description |
|---|---|---|---|
| type | String | No | The type of alert.
|
Returns
None
Sample
React
import { Alert } from 'kintone-ui-component';
import React from 'react';
export default class Plugin extends React.Component {
render() {
return (
<Alert text='Network error' type='error'/>
);
}
}
Javascript
var alert = new kintoneUIComponent.Alert({text: 'Network error', type: 'error'});
var body = document.getElementsByTagName("BODY")[0];
body.appendChild(alert.render());
alert.setType('success');
on(eventName, callBack)
The callBack function will be execute after user click the alert.
Parameter
| Name | Type | Required | Description |
|---|---|---|---|
| eventName | String | Yes | Name of event:
|
| callback | function | Yes | callback |
Returns
None
Sample
React
import { Alert } from 'kintone-ui-component';
import React from 'react';
export default class Plugin extends React.Component {
render() {
return (
<Alert text='Network error' type='error' onClick={this.handleClick}/>
);
}
handleClick(){
console.log('click');
}
}
Javascript
var alert = new kintoneUIComponent.Alert({text: 'Network error', type: 'error'});
var body = document.getElementsByTagName("BODY")[0];
body.appendChild(alert.render());
alert.on('click', function(event) {
console.log('on click');
});
show()
Display the Alert.
Parameter
None
Returns
None
Sample
React
import { Alert } from 'kintone-ui-component';
import React from 'react';
export default class Plugin extends React.Component {
render() {
return (
<Alert text='Network error' type='error' isVisible={true}/>
);
}
}
Javascript
var alert = new kintoneUIComponent.Alert({text: 'Network error', type: 'error'});
var body = document.getElementsByTagName("BODY")[0];
body.appendChild(alert.render());
alert.show();
hide()
Hide the Alert.
Parameter
None
Returns
None
Sample
React
import { Alert } from 'kintone-ui-component';
import React from 'react';
export default class Plugin extends React.Component {
render() {
return (
<Alert text='Network error' type='error' isVisible={false}/>
);
}
}
Javascript
var alert = new kintoneUIComponent.Alert({text: 'Network error', type: 'error'});
var body = document.getElementsByTagName("BODY")[0];
body.appendChild(alert.render());
alert.hide();
disable()
Disable the Alert.
Parameter
None
Returns
None
Sample
React
import { Alert } from 'kintone-ui-component';
import React from 'react';
export default class Plugin extends React.Component {
render() {
return (
<Alert text='Network error' type='error' isDisabled={true}/>
);
}
}
Javascript
var alert = new kintoneUIComponent.Alert({text: 'Network error', type: 'error'});
var body = document.getElementsByTagName("BODY")[0];
body.appendChild(alert.render());
alert.disable();
enable()
Enable the Alert.
Parameter
None
Returns
None
Sample
React
import { Alert } from 'kintone-ui-component';
import React from 'react';
export default class Plugin extends React.Component {
render() {
return (
<Alert text='Network error' type='error' isDisabled={false}/>
);
}
}
Javascript
var alert = new kintoneUIComponent.Alert({text: 'Network error', type: 'error'});
var body = document.getElementsByTagName("BODY")[0];
body.appendChild(alert.render());
alert.enable();