QuickStart Javascript
ESM usage
Step 1: Run commands
$ mkdir my-customization
$ cd my-customization
$ npm init -y
$ npm install cross-env css-loader style-loader webpack@^4.46.0 webpack-cli@^3.3.12 babel-loader @babel/core @babel/preset-env@^7.2.3 tslib --save
$ npm install @kintone/kintone-ui-component
$ mkdir src
Step 2: Add index.js file to src/ folder:
import {Button} from '@kintone/kintone-ui-component/esm/js'
(function () {
kintone.events.on("app.record.index.show", function () {
var kintoneSpaceElement = kintone.app.getHeaderSpaceElement();
var button = new Button({text: 'Submit', type:'submit'});
button.on('click', function(){
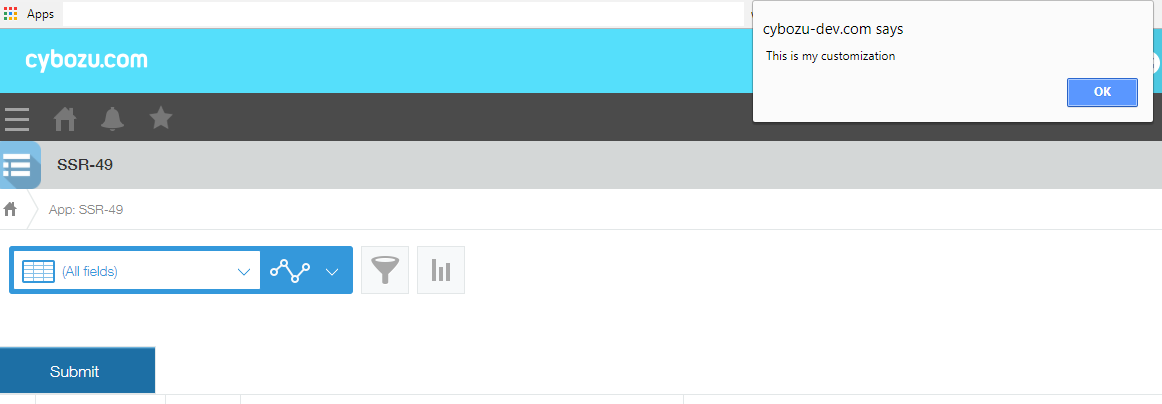
alert('This is my customization');
})
kintoneSpaceElement.appendChild(button.render());
});
})();
Step 3: Add webpack.config.js file to my-customization/ folder
const path = require('path');
module.exports = (env = {}) => {
return {
entry: {
"my-customization.min": './src/index.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
"presets": [
"@babel/env"
]
}
}
},
{
test: /\.css$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" }
]
}
]
},
watch: env.watch
}
}
Step 4: Add a script for buiding by webpack to package.json
"scripts": {
"build-webpack": "rm -rf dist && webpack --mode production",
...
}
- Run command to build the customization file
$ npm run build-webpack
result:
* ./dist/my-customization.min.js
- Attach my-customization.min.js into kintone app setting
UMD usage
./dist/kintone-ui-component.min.js
./dist/kintone-ui-component.min.css
- Create index.js file
(function () {
kintone.events.on("app.record.index.show", function (ev) {
var kintoneSpaceElement = kintone.app.getHeaderSpaceElement();
var button = new kintoneUIComponent.Button({ text: 'Submit' });
kintoneSpaceElement.appendChild(button.render());
button.on('click', function(){
alert('This is my customization');
})
});
})();
- Attach index.js file into kintone app setting