QuickStart React
Requirement
ESM usage with JSX
Step 1: init your project
$ mkdir customization
$ cd customization
$ npm init -y
Step 2: install devDependencies
$ npm i -D webpack-cli webpack
$ npm i -D tslib babel-loader @babel/core @babel/preset-env @babel/preset-react
$ npm i -D style-loader css-loader
$ npm i -D react@17.0.2 react-dom@17.0.2
$ npm i -D @kintone/kintone-ui-component
Step 3: creating /customization/src/index.jsx
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import {Button} from '@kintone/kintone-ui-component';
class MyCustomization extends Component {
constructor(props) {
super(props);
}
render() {
return (
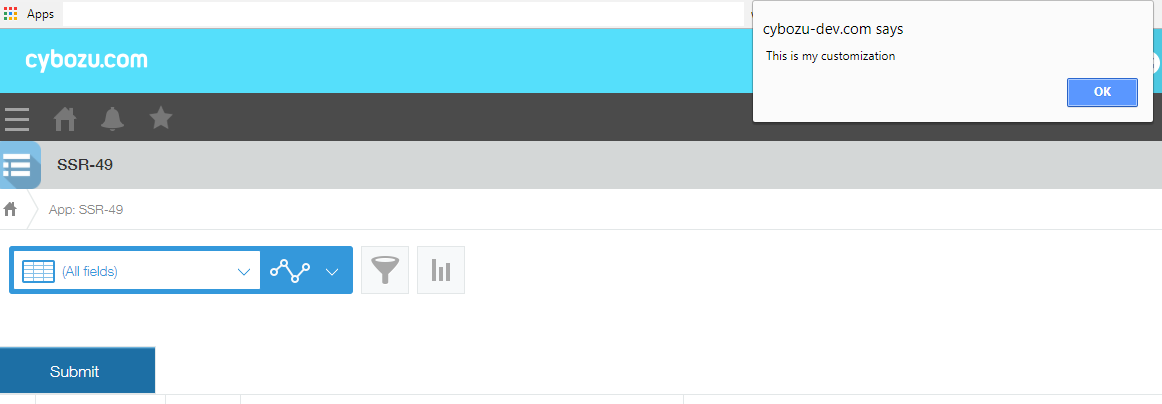
<Button text='Submit' type='submit' onClick={function() {alert('This is my customization');}}/>
);
}
}
// Adding your customization into header space of kintone app
kintone.events.on("app.record.index.show", function(ev) {
var kintoneSpaceElement = kintone.app.getHeaderSpaceElement();
ReactDOM.render(<MyCustomization />, kintoneSpaceElement);
});
Step 4: creating /customization/webpack.config.js
const path = require('path');
module.exports = (env = {}) => {
return {
entry: {
"customization.min": './src/index.jsx'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
},
module: {
rules: [
{
test: /\.jsx$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-react', '@babel/preset-env']
}
}
},
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
}
]
}
}
}
Step 5: Add a script to buiding by webpack to package.json
"scripts": {
"build:webpack": "webpack --mode=production",
...
}
- Run command to build the customization file
$ npm run build:webpack
result:
* ./dist/customization.min.js
- Attach customization.min.js into kintone app setting
UMD usage without JSX
- Attach 'react' and 'react-dom' UMD scripts into kintone app
https://unpkg.com/react@17/umd/react.production.min.js
https://unpkg.com/react-dom@17/umd/react-dom.production.min.js
./dist/react/kintone-ui-component.min.js
./dist/react/kintone-ui-component.min.css
- Create index.js file
(function () {
kintone.events.on("app.record.index.show", function (ev) {
var kintoneSpaceElement = kintone.app.getHeaderSpaceElement();
ReactDOM.render(
React.createElement(kintoneUIComponent.Button, {text: 'Submit', type: 'submit', onClick: function(){
alert('This is my customization');
}}),
kintoneSpaceElement
);
});
})();
- Attach index.js file into kintone app setting